Case Study
End-to-end interior design mobile app
-
Duration
100 hours
-
My Role
User research
Product development
UX UI design
User testing -
Tools
Figma
Google Docs
Google Sheets
When it comes to designing the interior of a space, a well-stated wall design can help tie the story of a space together, and augment the look of the room entirely to feel intentional and polished rather than just functional.
The Background
Determining how to decorate the walls in your home can be a challenging, timely and costly task. There are many variables involved in curating the look and feel of each room through wall designs including size, wall texture and material, color scheme and more.
The Solution
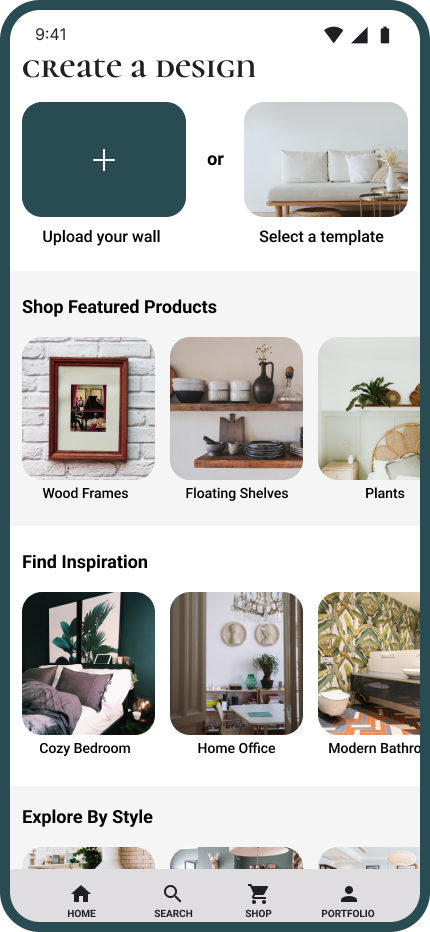
With the Waller app, designing your dream space becomes easy and fun. Users can streamline their wall design process, get inspiration for their most challenging spaces, and furnish their interior with quality products.
The Challenge
Design Process
Research
User Interviews
Competitive Analysis
Secondary Research
Define + Ideate
POV + HMW
User Personas
User Flows
Information Architecture
Design
Wireframes
Visual Design
Prototypes
Test
Usability Tests
Iterations
Research Process
User Interviews
I interviewed six potential users via video calls or in person to understand the strategies, goals and challenges when decorating their walls.
Questions
How would you describe your interior design style?
Do you typically find interior design inspiration from an outside source?
What is your biggest challenge when decorating or redecorating a space?
Have you had or do you currently have a gallery wall? If so, what was your process in curating/organizing it?
Describe your process for deciding on what/where to hang items on your walls?
Key Statistics
6/6 Users would add more art and/or shelving/storage to your space
5/6 Users struggle to decorate their living room most
4/6 Users seek interior design inspiration from an outside source
Notable Insights
The more time a user spends in a particular room/space, the more challenging it feels to decorate.
Most users never feel completely “done” decorating a space, and like to rearrange furniture or add new pieces throughout the seasons/years.
Most users have not used apps with AR unless for personal purposes.
Users’ biggest challenges when decorating a space mostly involve picking the right pieces for the space and arranging them in the best way for the space.
Define + Ideate
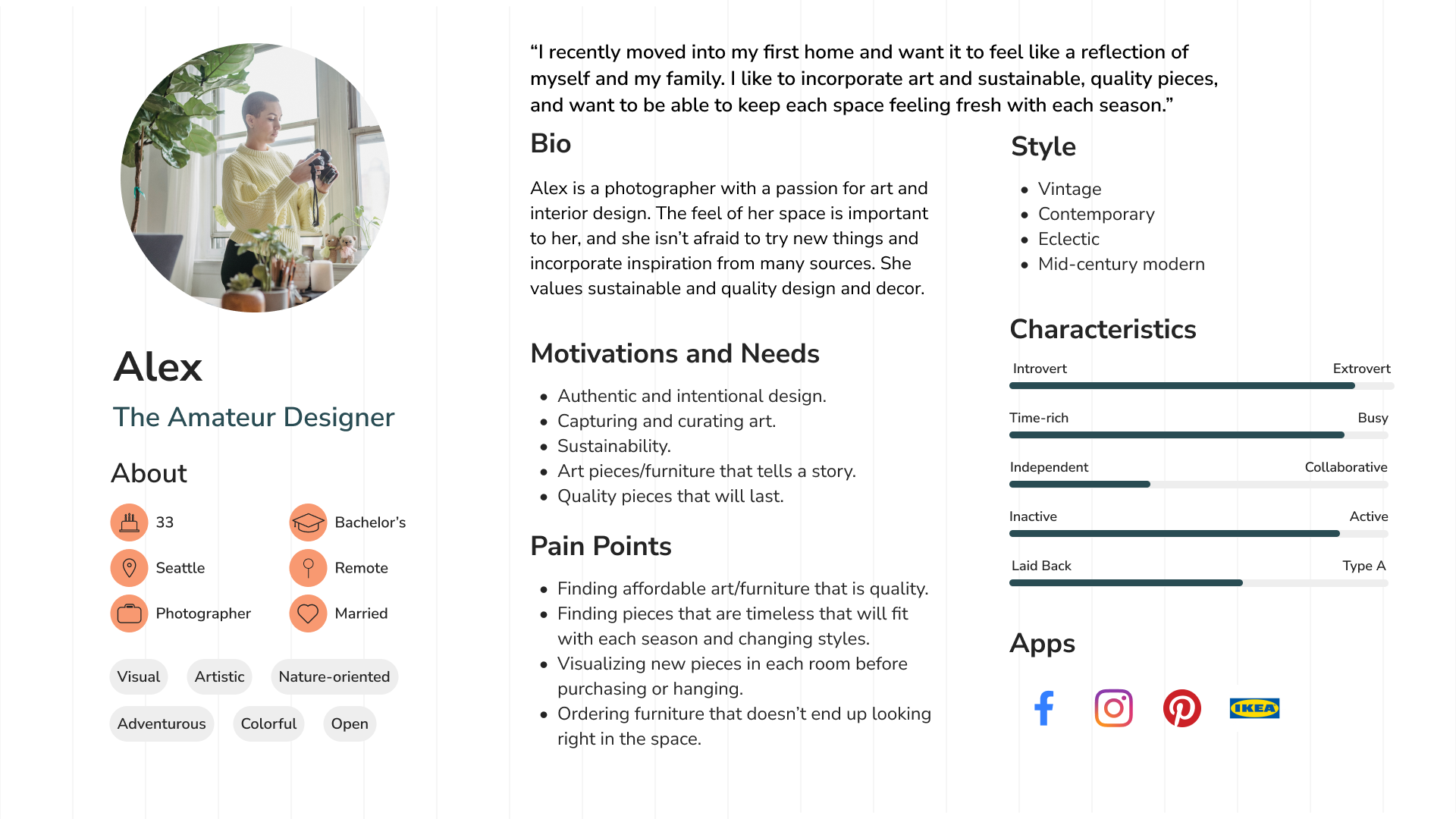
User Personas
Aligning User Needs & Motivations
With user insights from interviews and supplemental knowledge gained from secondary research, one primary persona emerged: The Amatuer Designer.
From primary and secondary research, a set of features were established to meet users’ needs.
Features
Main features include onboarding, create a wall design, portfolio, and shop.
From the perspective of each persona, I defined the specific scenarios and decisions each would take to achieve their goals.
Information Structure
Design
Design System
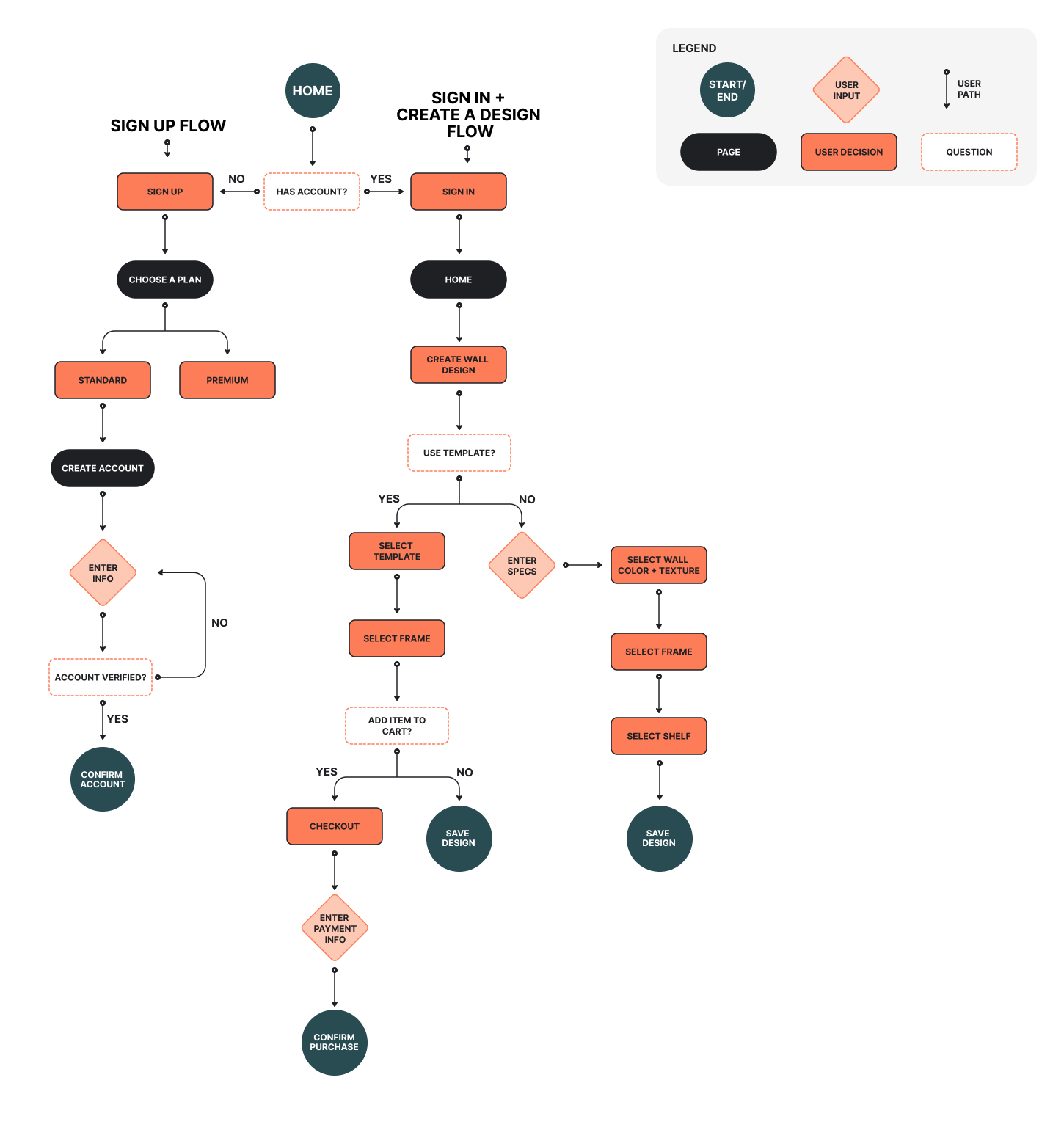
User Flows
Using the site map as a blueprint, I created three main user flows to illustrate how the user will navigate through the application and its main features.
High Fidelity Wireframes
Preparing for Prototyping
Key task flows were established that aligned most with user needs and product goals, finalized in high fidelity wireframes and made into prototypes.
Task Flows
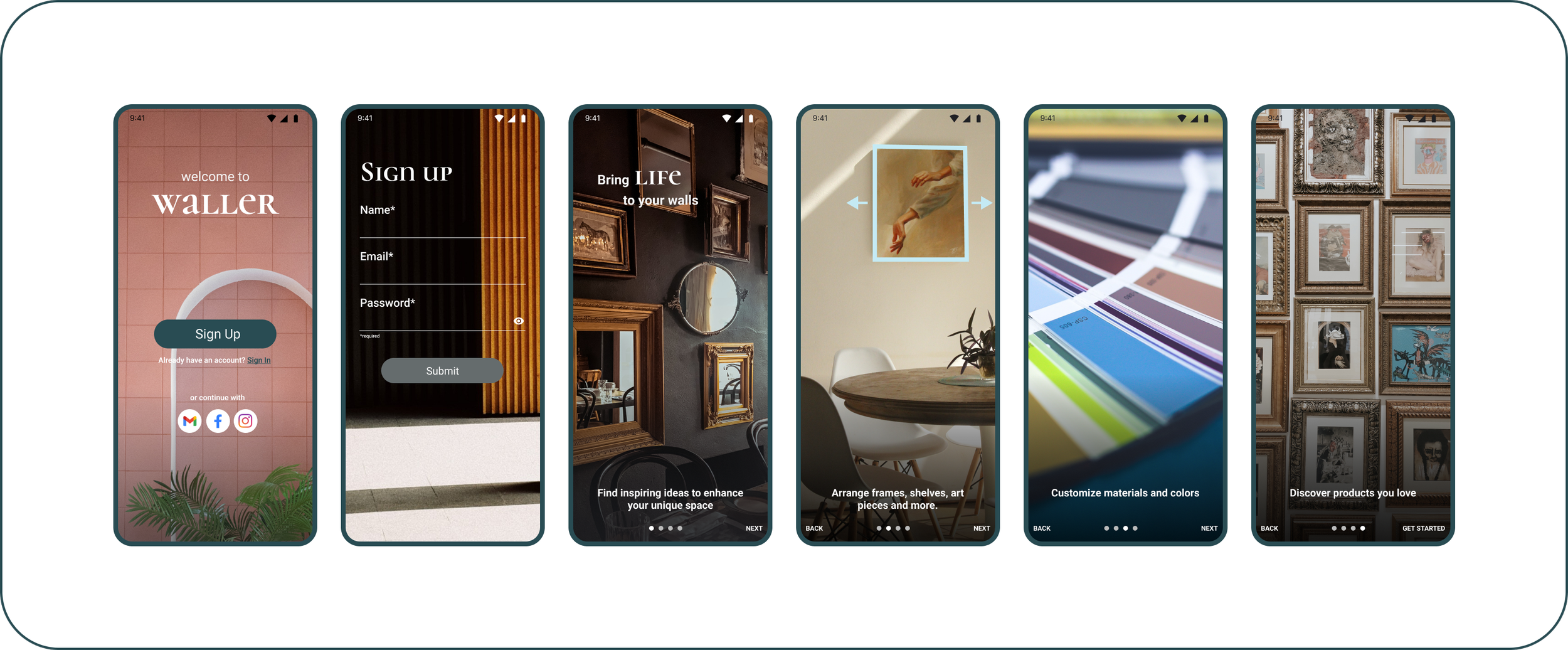
Sign up + onboarding
Create a design with a template + add a painting to wall
Create a design using user image + add wallpaper
Task 1
Sign up + onboarding
Task 2
Create a design using template + add a painting
Task 3
Create a design with user photo + add wallpaper
Test
Usability Test
Utilizing the prototypes, six test participants within the target audience navigated individually through the three key task flows.
Goal
Determine whether users can successfully and efficiently navigate through the outlined tasks within the Waller app.
Success Metrics
Users complete each task without significant errors
Users complete each task within a reasonable timeframe
Users provide positive feedback and feel they would enjoy using the product
Prototype Iterations
Users provided feedback on each task flow, with most pertaining to both Task Flows 2 and 3. The combined feedback and adjustments are shown below.
Summarized User Feedback:
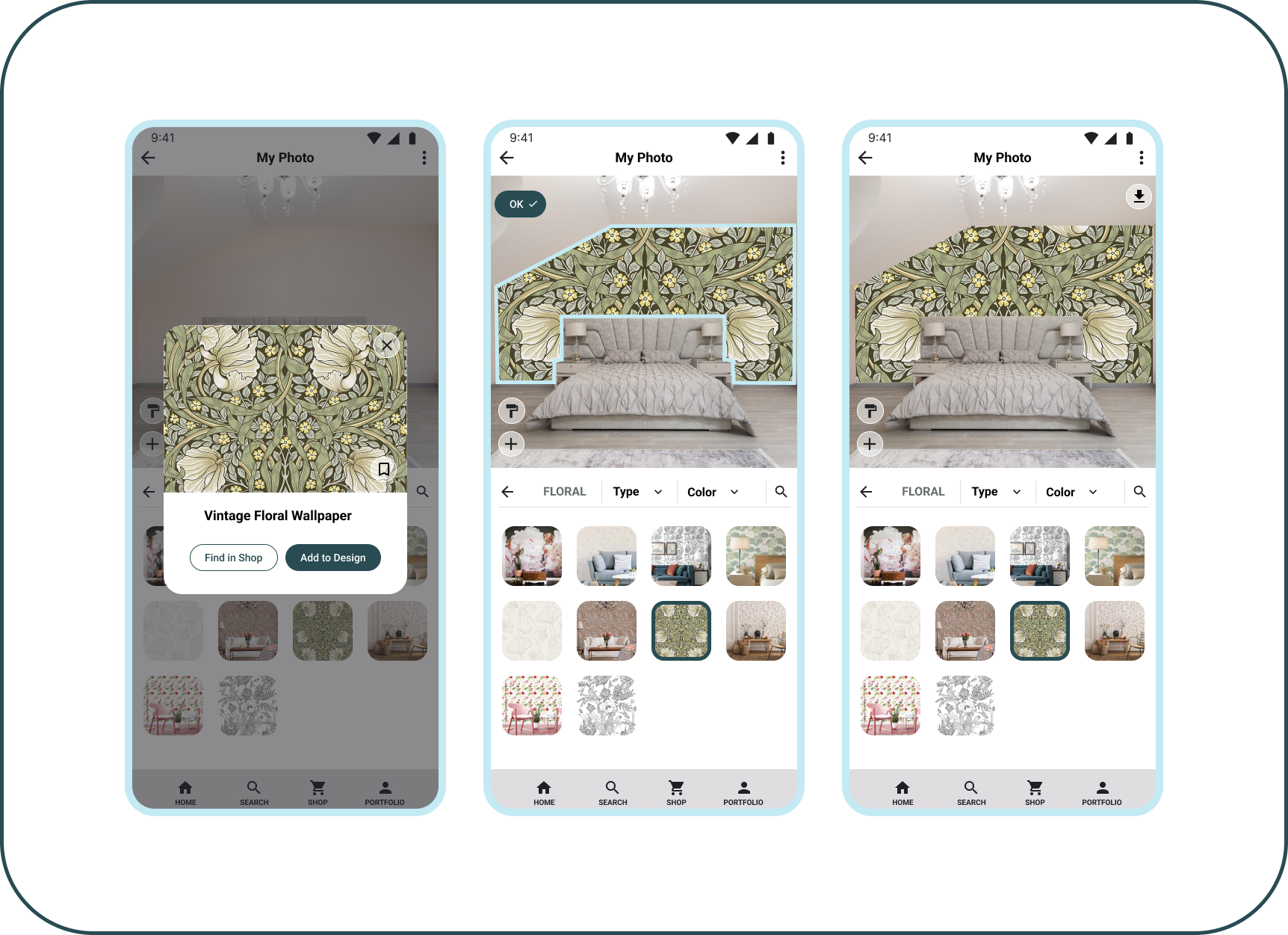
On “Customize Your Design” pages, the main category label could be more intuitively labeled or show sufficient feedback to the user once selected. It would help to differentiate the selected category from the unselected .
On design screens, “Okay” button is not very clear why/when the the user should select it.
Adjustment:
Adjust category labels to designate when the main category has been selected to help create a more effective breadcrumb trail.
Replace “Okay” with more contextual copy, such as “Set Design” or “Apply” so it’s clear to users when they should select it.
Iteration 1
Previous version
Updated version
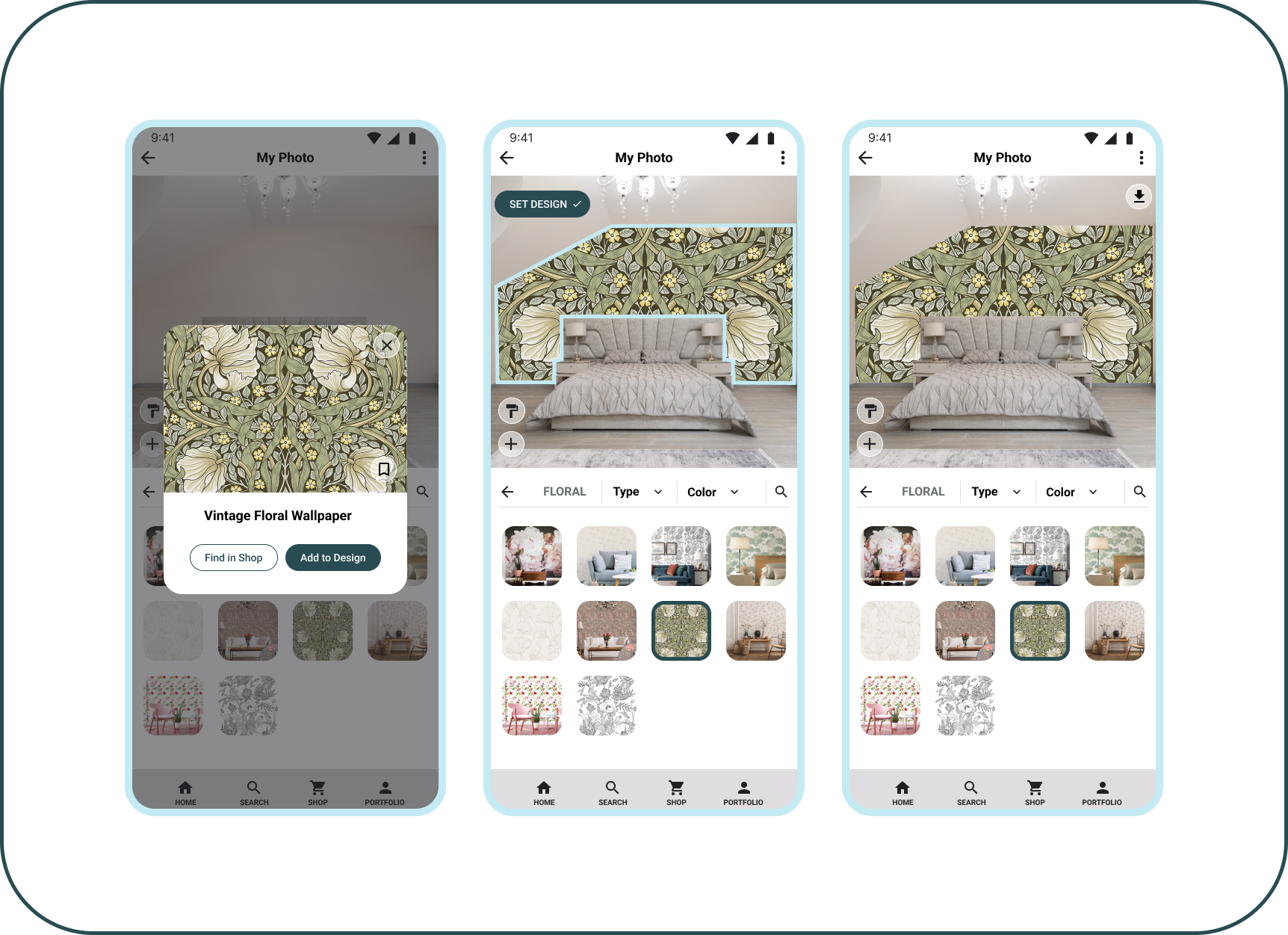
Iteration 2
Previous version
Updated version
Final Prototypes
Once all feedback was incorporated, I finalized the high fidelity prototypes for each task linked below.
Task 1 | Sign up and onboard
Task 2 | Create a design with a template + add a painting to wall
Task 3 | Create a design with user image + add wallpaper