Case Study
End-to-end interior design mobile app
-
Duration
100 hours
-
My Role
User research
Product development
UX UI design
User testing -
Tools
Figma
Google Docs
Google Sheets
When researching navigation for a trip of any distance, users often need to consider directions, an estimated time of arrival, traffic concerns and anticipated weather.
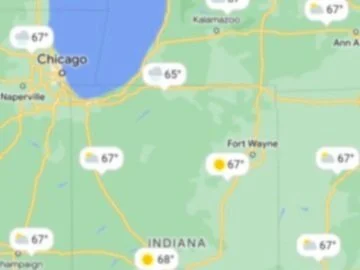
Currently, Google Maps users are not able to check the weather or view weather radar within the app, and therefore would have to exit the app to get that information. In order to get a complete comprehensive look at the details of a route, it would be most convenient to include a weather radar overlay on Google maps.
Adding a weather feature to Google Maps would provide users with a comprehensive navigation plan, and allow them to effectively prepare for their journey whether on wheel or foot.
The Background
Design Process
Research
User Interviews
Competitive Analysis
Secondary Research
Define + Ideate
User Personas
User Flows
Information Architecture
Design
Wireframes
Visual Design
Prototypes
Test
Usability Tests
Iterations
Research Process
User Interviews
I interviewed four potential users via video calls or in person to understand how users interact with Google maps, how they check the weather and the goals and pain points of each.
Questions
When checking the weather, what are the key results you typically look for?
How often do you typically check the weather forecast?
When navigating to a new place, what information do you typically gather?
What are your biggest pain points when navigating to a new place?
Key Statistics
4/4 use Google Maps for navigation
3/4 typically check the weather before a commute or outside activities
4/4 look for temperature and precipitation when checking the weather
Notable Insights
When navigating to a new place, users typically gather directions, estimated time of arrival and weather.
Users’ biggest pain points when navigating to a new place are disruption in their route/flow of traffic and difficulty viewing the route.
Users check the weather for a location other than their own if they are traveling there or know someone who lives there.
Define + Ideate
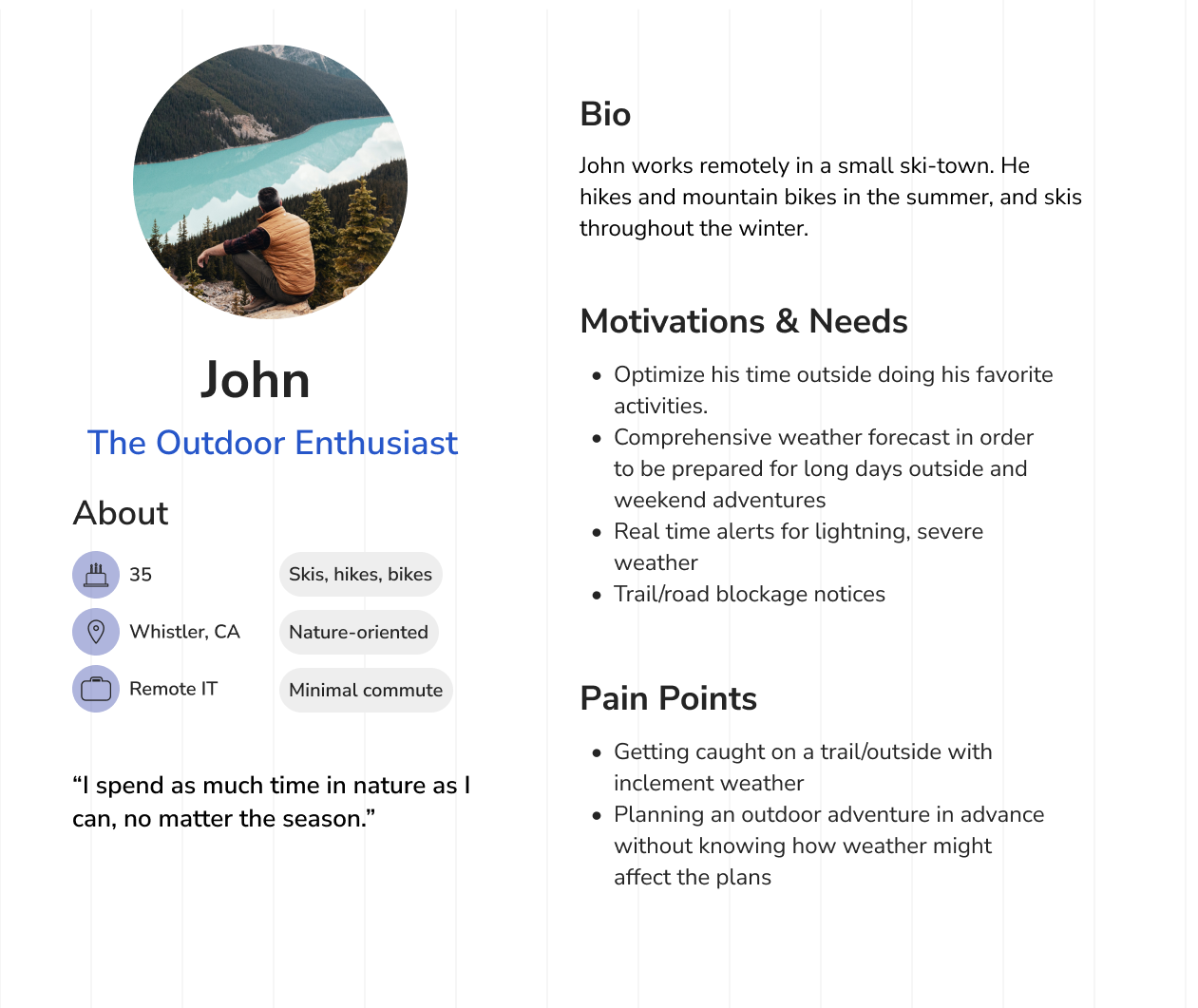
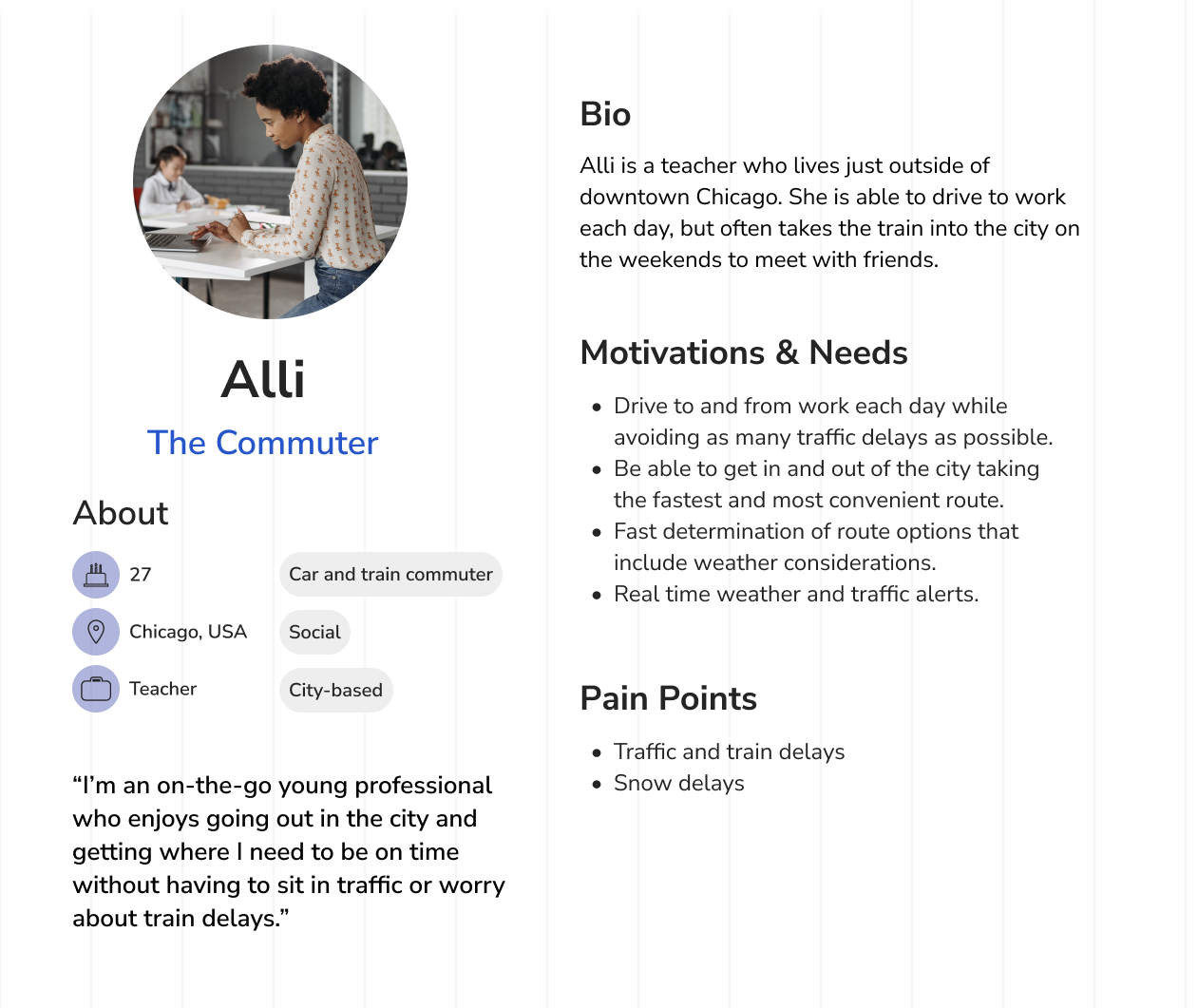
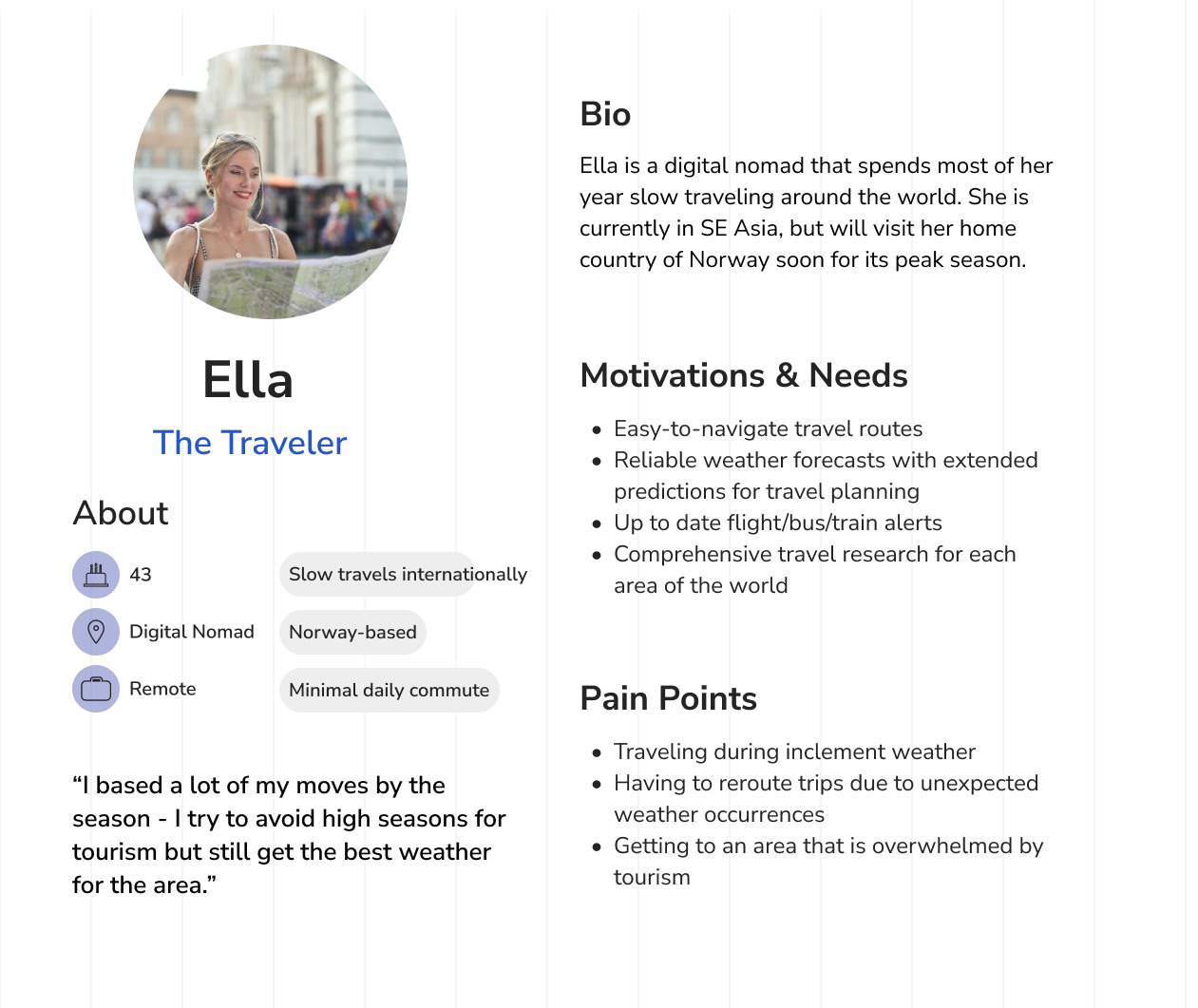
User Personas
Aligning User Needs & Motivations
With user insights from interviews and supplemental knowledge gained from secondary research, three primary persona emerged: The Commuter, The Outdoor Enthusiast and The Traveler.
User Flows
Using secondary research and feedback from user interviews, I created two main user flows to illustrate how the user will navigate through the new weather overlay and its main features.
High Fidelity Wireframes
Preparing for Prototyping
Key task flows were established that aligned most with user needs and product goals, finalized in high fidelity wireframes and made into prototypes.
Task Flows
Search the forecast in Indianapolis and check the hourly forecast for 2 pm
Use the commuter feature to check road conditions in Indianapolis, and search and select the best route based on road conditions to Cincinnati
Task 1
Search forecast
Task 2
Commute from Indianapolis to Cincinnati
Test
Usability Test
Utilizing the prototypes, four test participants within the target audience navigated individually through the two key task flows.
Goal
Determine whether users can successfully and efficiently navigate through the outlined tasks.
Success Metrics
Users complete each task without significant errors
Users complete each task within a reasonable timeframe
Users provide positive feedback and feel they would enjoy using the product
Prototype Iterations
Below is the combined user feedback and corresponding iterations made to each task flow.
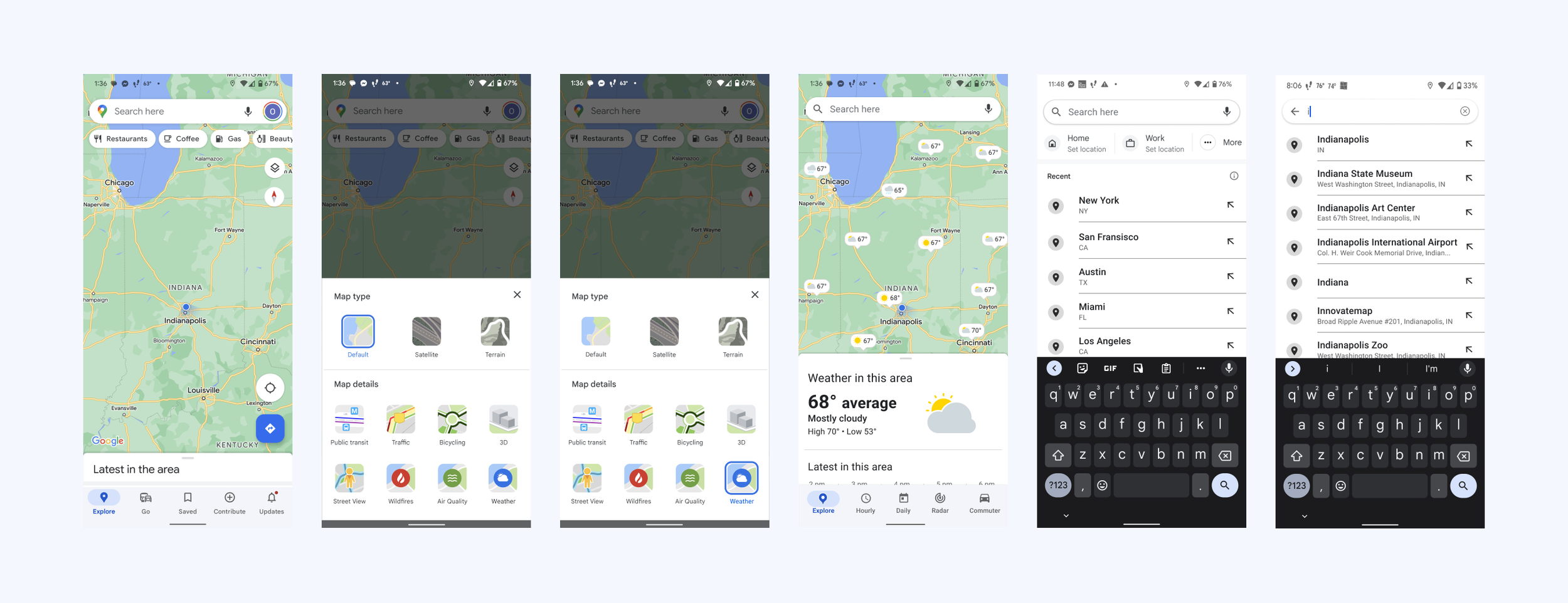
User Feedback:
On the first weather screen, user instinct is to select a location on the map to check for that area’s weather.
Once the weather feature was selected, the order of the new menu bar felt confusing to users. There wasn’t a clear sense of how to get back to the main Google Maps page.
Adjustment:
Add weather icons with temperature and precipitation shown so users can get a sense of the area’s weather at a glance as well as select an area they’re interested in without having to input the specifc location immediately.
Reorder the menu icons so “Explore” is in the same location and will serve as the Google Maps “home” button.
Iterations 1 + 2
Previous version
Updated version
Final Prototypes
Once all feedback was incorporated, I finalized the high fidelity prototypes for each task linked below.
Task 1 | Search forecast
Search the forecast in Indianapolis and check the hourly forecast for 2 pm
Task 2 | Commute from Indianapolis to Cincinnati
Use the commuter feature to check road conditions in Indianapolis, and search and select the best route based on road conditions to Cincinnati