Case Study | Mobile-First Website
New connections made easy
-
Duration
4 months
-
Type
Independent student project with Design Lab UX Academy
-
My Role
User research
Product development
UX UI design
User testing
-
Tool
Figma
Maze
With remote work and relocation on the rise in young professionals since the pandemic, it can be difficult for people in their 20s and 30s to make new connections and expand their network.
The Challenge
The Solution
Branch helps users connect with people who share their interests, whether personal or professional, making it easier to branch out and make meaningful connections.
Research Process
Goals
Determine how people who move to new places make new connections
Determine existing barriers to making new connections
Determine what tools people use to make new connections
Determine existing barriers and struggles
Methodologies
Competitive analysis
Survey
User interviews
Affinity mapping
POVs and HMWs
User personas
User Interviews
A primary research study was conducted through user interviews with 5 participants who are in their 20s or 30s and moved to a new city within the last 3 years.
Key statistics
4/5
have used apps to meet people in the past
5/5
want to make new connections
5/5
saw themselves in a different role or industry within the next 5 years
Questions
What motivates you to make new connections in your city?
What tactics do you use to make new connections?
What kind of connections do you want to make?
How do you gauge whether a connection is valuable?
How long did it take to make new connections in your city?
Key Insights
Users value connections with people who share their interests and level of engagement
Motivation to meet new people is highest when new to an area
Users prefer meeting people one-on-one and in-person
It helps to be specific about the type of connection you want to make most (i.e. friendship vs mentorship)
User Survey
13 responses | 9 women, 4 men
22 questions
Key statistics
11/13
said meeting new people was their biggest struggle when moving to a new place
11/13
want to meet new people in their city
8/13
are interested in meeting people in their industry
Point of View + How Might We
POV
Explore ways to help people in their 20s-30s to make meaningful connections after moving to a new place, because they work remotely and live in the age of socializing online.
HMW
How might we make it easier for people in their 20s-30s who are new to a place to connect with each other?
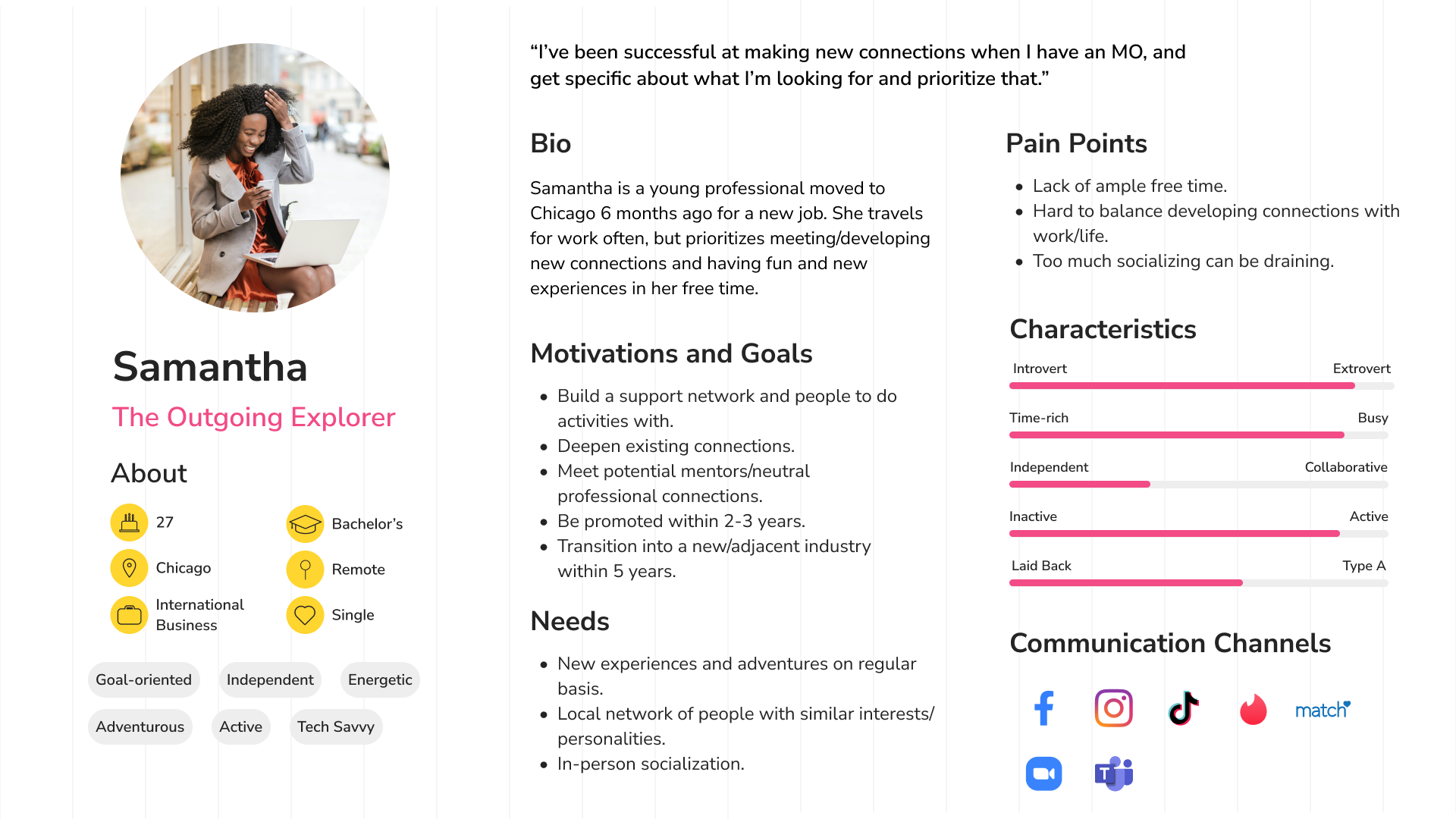
User Personas
Aligning User Needs & Motivations
With user insights from interviews and supplemental knowledge gained from secondary research, two primary personas emerged: The Chill Introvert and The Outgoing Explorer.
Ideation + Information Structure
From primary and secondary research, a set of features were established to meet users’ needs.
Features
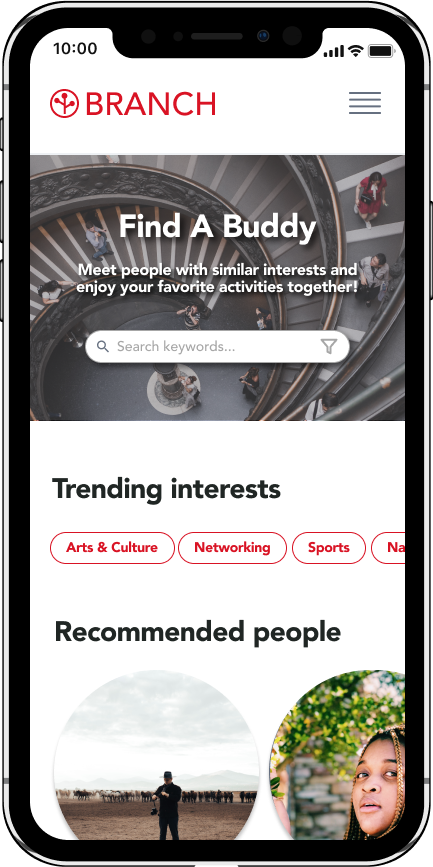
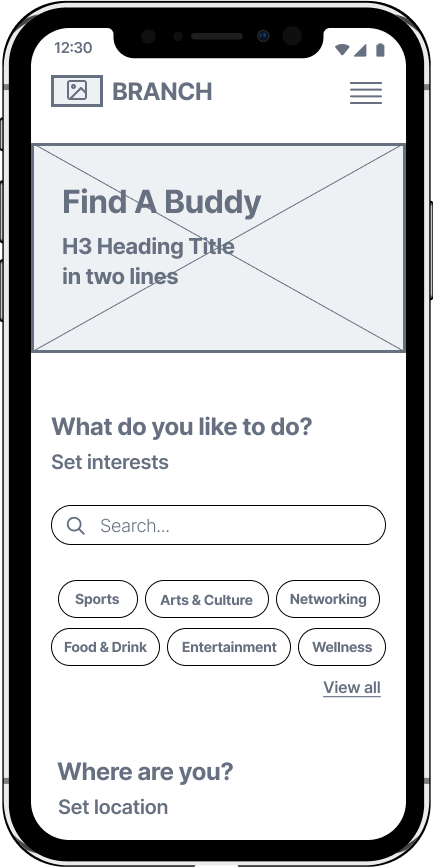
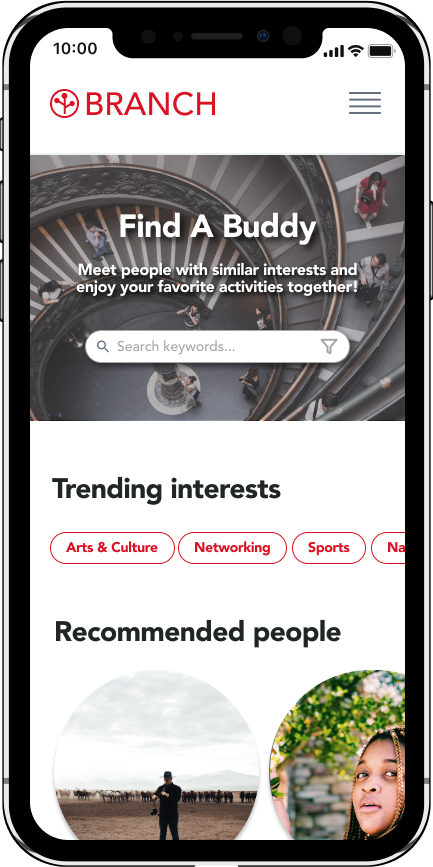
Main features include search/explore, profile, groups, messaging, and events, along with a key feature called “Find A Buddy,” which allows users to find and connect with other users who want a partner/buddy for a specific activity/topic.
Testing
The features were tested and sorted using the card sorting method, and based on results, an initial sitemap was created.
Using the site map as a blueprint, I planned for how users would flow through the website to complete their key tasks.
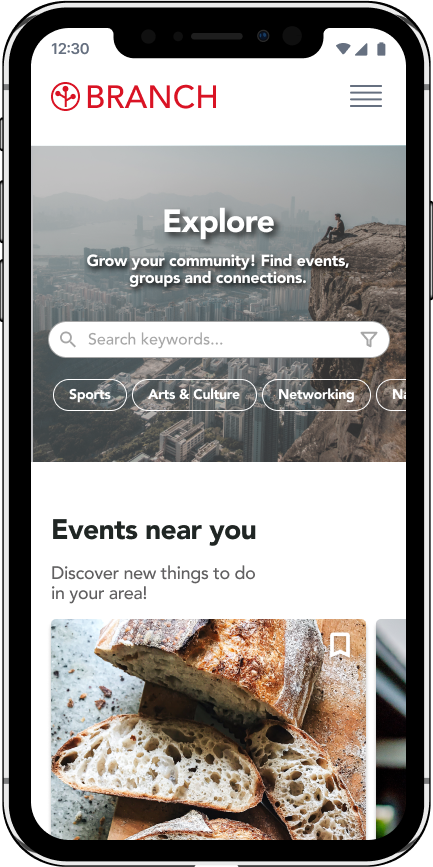
From the perspective of the main two personas, I defined the specific scenarios and decisions each would take to achieve their goals. For the Chill Introvert, I created the Find A Buddy feature, while for the Outgoing Explorer, I focused on optimizing the Explore page and filter options.
Wireframing
Low fidelity wireframes included key features and screens related to overall user and product goals.
Design System
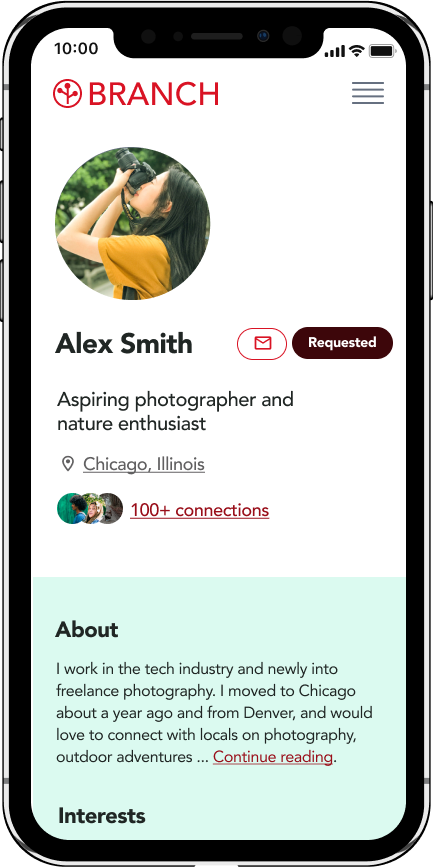
High Fidelity Wireframes
Preparing for Prototyping
Key task flows were established that aligned most with user needs and product goals, brought up to high fidelity and made into prototypes.
Task Flows
Connect with another user through “Find A Buddy” feature
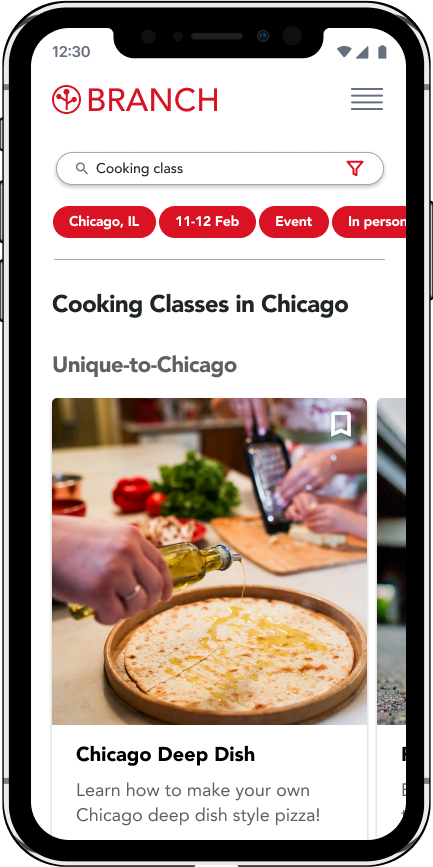
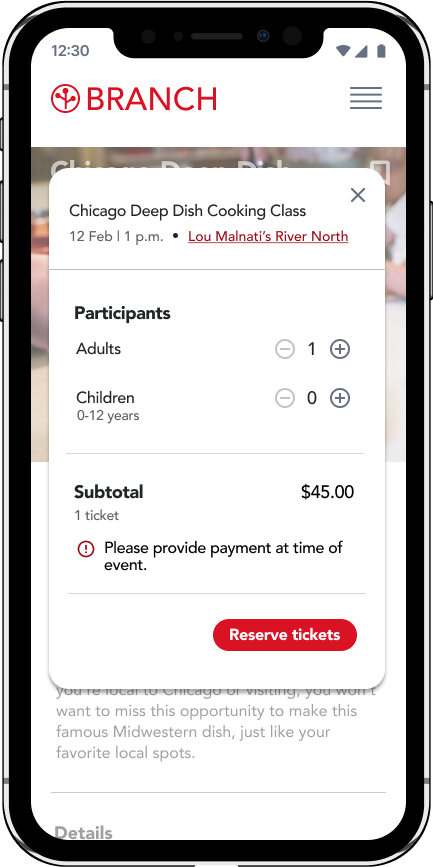
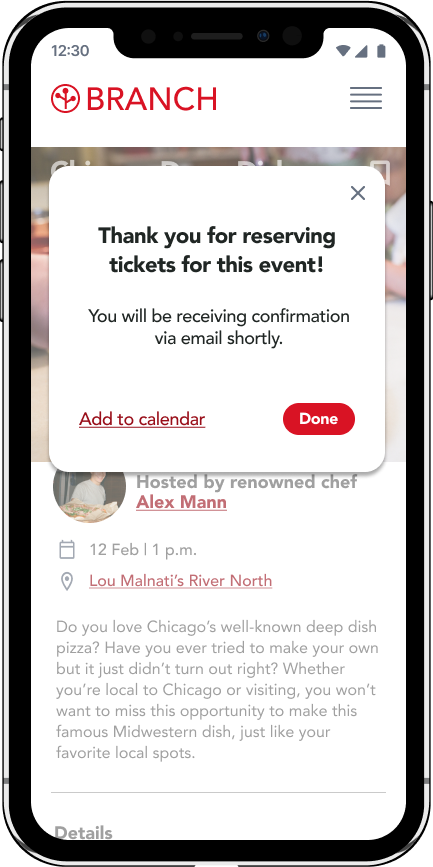
Register for an event
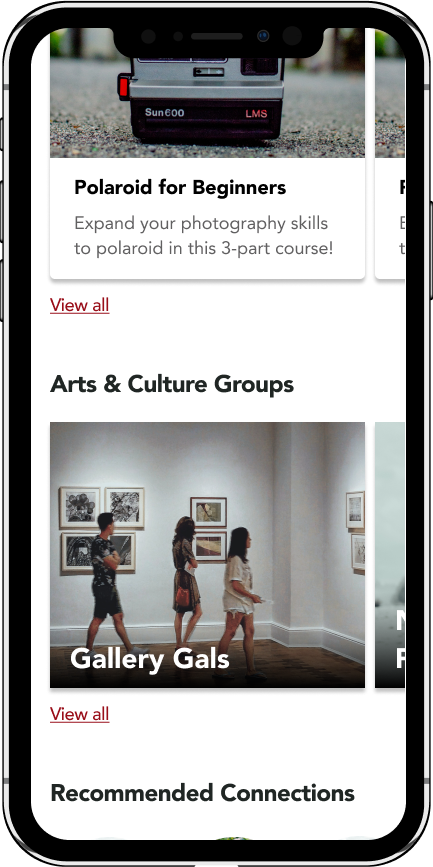
Join a group
Usability Test
Utilizing the remote Usability Testing app Maze, 5 test participants within the target audience navigated individually through the 3 key task flows.
Goal
Determine whether users can successfully and efficiently navigate through the outlined tasks on the Branch website.
Success Metrics
Users complete each task without significant errors
Users complete each task within a reasonable timeframe
Users provide positive feedback and feel they would enjoy using the product
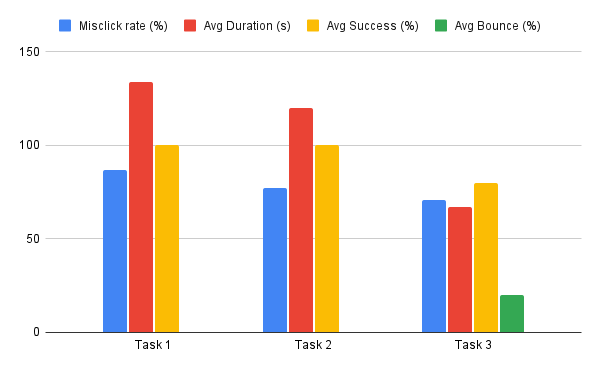
Almost all participants were able to navigate and complete tasks as instructed.
Overall, users enjoyed using the product, liked the design and felt most of the tasks were intuitive. Most users thought screens were easy to navigate and acknowledged the varying routes they may have taken if not for the specific instructions.
Results showed users struggled most with Task 1.
The pain points were mostly in understanding where to start the task as presented i.e. most users would have begun at the search bar or the first content block (Trending Interests), but the test was meant to begin at the Interest categories section.
Users were also slightly confused at how they would utilize the related hashtags under the Explore Interests section.
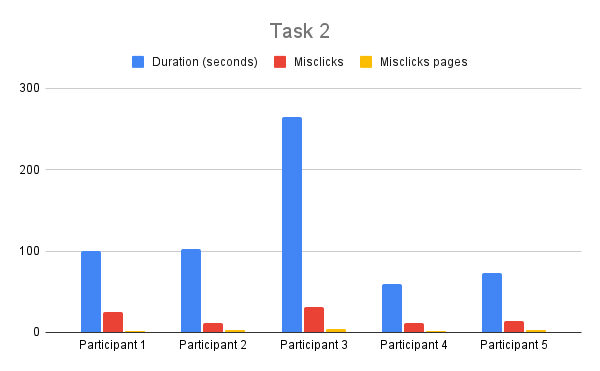
For task 2 (register for an event), most users again wanted to begin the task by clicking into the search bar, which was close to the set path of clicking on the filter icon.
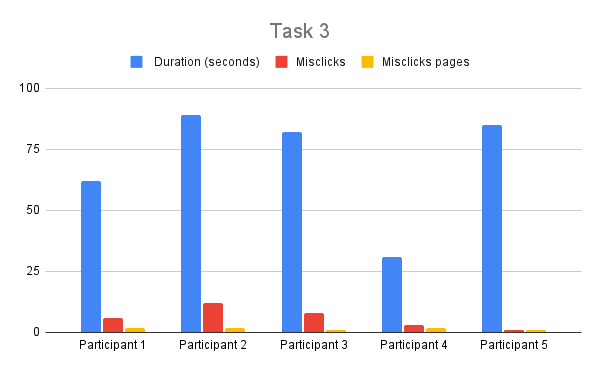
For task 3 (join a group), it took users some time to find the intended interest category below the search bar, but overall was a quicker task in total.
Prototype Iterations
Find A Buddy search bar/filter:
Add filter pop up to search bar, and replace existing landing page content with relevant content blocks
Find A Buddy hashtags:
Make “Related” interests secondary buttons so the user knows they are clickable and can add to their search
Event page button:
Make event registration button always show at bottom of event page
Find A Buddy search bar/filter:
Add filter pop up to search bar, and replace existing landing page content with relevant content blocks
Find A Buddy hashtags:
Make “Related” interests secondary buttons so the user knows they are clickable and can add to their search
Event page button:
Make event registration button always visible on event page by securing it to bottom of screen and enabling scroll
Final Prototypes
Key task flows were established that aligned most with user needs and product goals, brought up to high fidelity and made into prototypes.